Cách sử dụng ứng dụng web trên iPhone và iPad
Phần mềm di động của Apple đã hỗ trợ cái gọi là “ứng dụng web” từ nhiều năm nay. Nhưng ứng dụng web là gì và chúng khác với các ứng dụng thông thường được sử dụng trên iPhone và iPad như thế nào? Bài viết sau đây sẽ giúp bạn hiểu rõ.

Ứng dụng web là gì?
Mục Lục Bài Viết
Khi Apple nói về “ứng dụng web”, nó đề cập đến “Progressive Web Apps” hoặc viết tắt là PWA. Apple thích gọi chúng là ứng dụng web vì Google là người đầu tiên quảng bá thuật ngữ “Progressive Web Apps” hoặc vì không có thông số kỹ thuật PWA chính thức. Bất kể, nói chung, PWA là viết tắt của một ứng dụng linh hoạt, có thể thích ứng được tạo chỉ bằng công nghệ web.
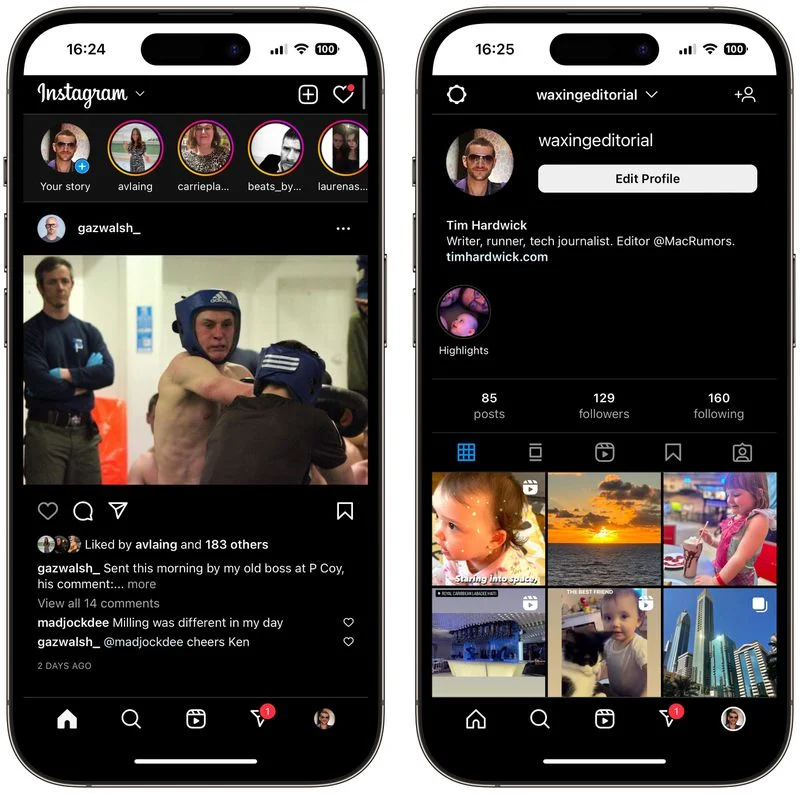
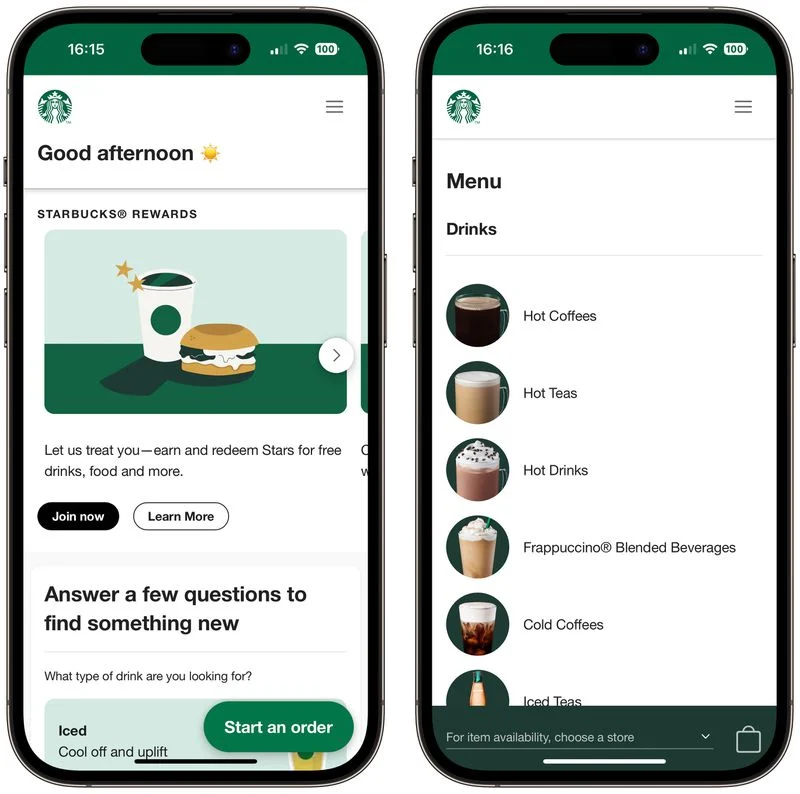
Từ góc độ người dùng, hãy coi PWA là một trang web có thể được cài đặt vào màn hình chính của bạn mà không cần phải tải xuống từ App Store. Một số ví dụ về các ứng dụng web phổ biến bao gồm Google Maps, Starbucks, Tinder, Uber và Instagram.
Trớ trêu thay, iOS thực sự là nền tảng đầu tiên hỗ trợ khái niệm PWA. Khi Apple phát hành iPhone ban đầu, các ứng dụng đầu tiên dựa trên HTML5, cho phép người dùng thêm chúng theo cách thủ công vào màn hình chính để có trải nghiệm giống như ứng dụng toàn màn hình. Trước đó, App Store thậm chí còn chưa có gì.

Mặc dù Apple ban đầu cho phép hỗ trợ các ứng dụng web cạn dần sau khi App Store xuất hiện, nhưng Google Chrome vẫn tiếp tục giúp cải thiện các công nghệ web liên quan và đến năm 2018, tất cả các trình duyệt web chính bao gồm Safari đã cam kết hỗ trợ các ứng dụng web.
Kể từ đó, Apple đã tiếp tục giúp phát triển trải nghiệm ứng dụng web, chỉ là họ không nói nhiều về điều đó. Đó là lý do tại sao nhiều người ngạc nhiên khi Apple công bố ý định hỗ trợ thông báo đẩy cho các ứng dụng web tại WWDC 2022.
Ưu và nhược điểm của ứng dụng web
Không giống như “ứng dụng web” có chức năng như dấu trang màn hình chính đơn giản (xem bên dưới), PWA có thể được tải xuống trước và có thể hoạt động ngoại tuyến, cũng như sử dụng API web thông thường. Điều này cho phép họ cung cấp trải nghiệm giống như ứng dụng trong khi có quyền truy cập vào những thứ như định vị, máy ảnh và Apple Pay.
Từ góc độ nhà phát triển, đi theo lộ trình PWA có nghĩa là bạn tránh được những rắc rối tiềm ẩn khi tải ứng dụng của mình thông qua quy trình xem xét App Store của Apple. Điều này có thể làm cho các ứng dụng web dễ khám phá hơn các ứng dụng gốc đi qua App Store. Việc truy cập trang web cũng dễ dàng và nhanh hơn so với cài đặt ứng dụng và người dùng cũng có thể chia sẻ ứng dụng web chỉ bằng cách gửi liên kết.

Mặt khác, các ứng dụng gốc được tích hợp tốt hơn với iOS và cung cấp trải nghiệm người dùng liền mạch hơn (mặc dù điều đó đang dần thay đổi khi công nghệ web đằng sau PWA phát triển).
Ví dụ: ứng dụng web chỉ có thể lưu trữ dữ liệu ngoại tuyến và tệp có tổng dung lượng tối đa là 50 MB. Họ không có quyền truy cập vào một số tính năng phần cứng, chẳng hạn như Bluetooth và Touch ID/Face ID, đồng thời không thể thực thi mã khi ở chế độ nền. Họ cũng thiếu quyền truy cập vào thanh toán trong ứng dụng và các dịch vụ khác dựa trên Apple.
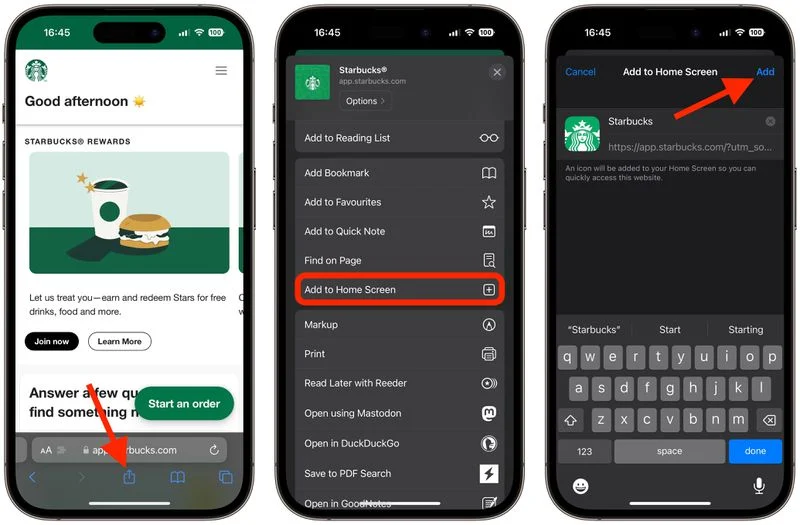
Cách thêm ứng dụng web vào màn hình chính của bạn
1. Mở Safari trên iPhone hoặc iPad của bạn.
2. Điều hướng đến trang web cung cấp ứng dụng WPA/web (nhiều ứng dụng được liệt kê ở đây).
3. Nhấn vào nút Action (thường được gọi là nút Chia sẻ).
4. Cuộn xuống bảng chia sẻ qua các hàng danh bạ và ứng dụng, sau đó chọn Thêm vào Màn hình chính.
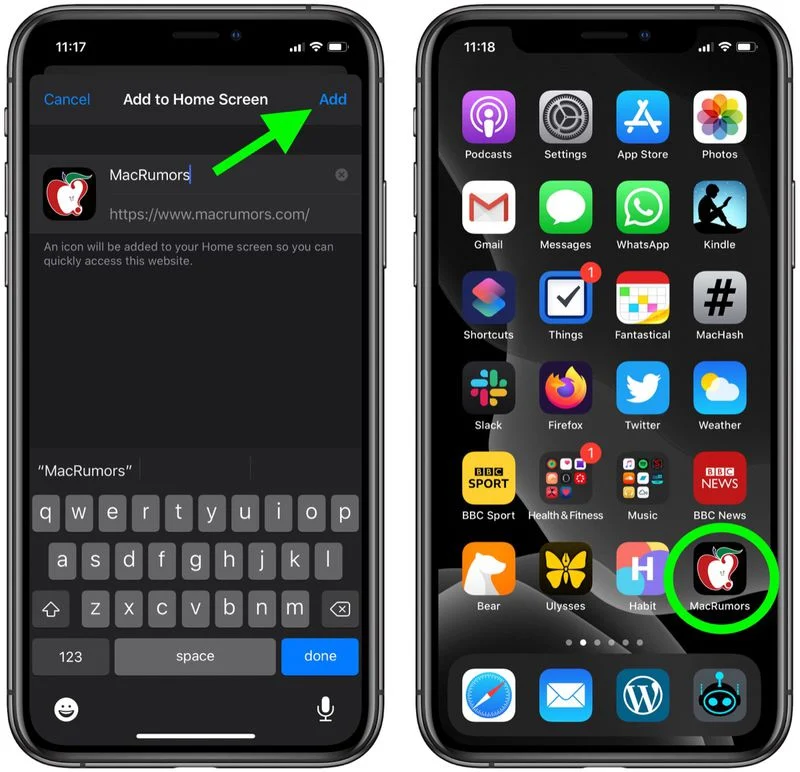
5. Đặt tên cho ứng dụng web, sau đó chạm vào Thêm.

Ứng dụng web mới của bạn sẽ xuất hiện trong không gian có sẵn tiếp theo trên màn hình chính của thiết bị. Nếu bạn chạm vào nó và bạn bị đưa trở lại trang web tiêu chuẩn, hãy buộc thoát Safari, sau đó khởi chạy lại ứng dụng web.
Cách thiết lập thông báo đẩy web
Trong iOS 16.4 và iPadOS 16.4, cả hai hiện vẫn đang trong giai đoạn thử nghiệm, Apple đã thêm một tính năng mới cho phép các ứng dụng web được thêm vào màn hình chính để gửi thông báo đẩy web đến người dùng iPhone và iPad.
Nhờ tính năng mới, các ứng dụng web được thêm vào màn hình chính của người dùng có thể yêu cầu quyền nhận thông báo đẩy thông qua nút “đăng ký” hoặc một tùy chọn tương tự khác trong cài đặt của ứng dụng web. Những thông báo như vậy hoạt động chính xác như thông báo từ các ứng dụng khác, hiển thị trên Màn hình khóa, trong Trung tâm thông báo và trên Apple Watch được ghép nối.
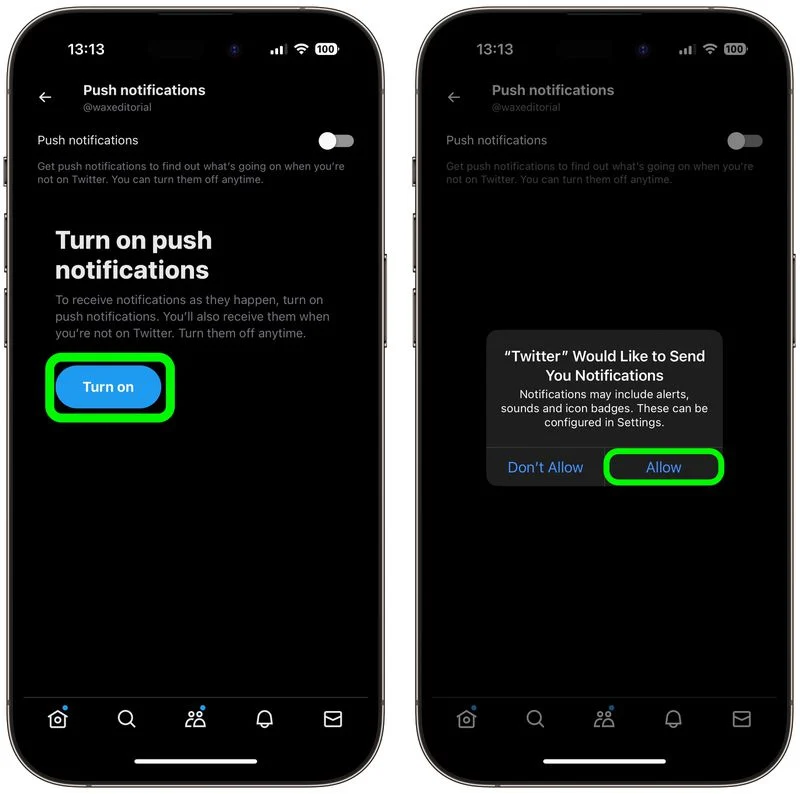
1. Mở ứng dụng web mà bạn đã thêm vào màn hình chính.
2. Tìm và bật cài đặt bật thông báo đẩy.
3. Khi lời nhắc về quyền xuất hiện, hãy chạm vào Cho phép để cho phép ứng dụng web gửi thông báo cho bạn, giống như thể đó là một ứng dụng thông thường.

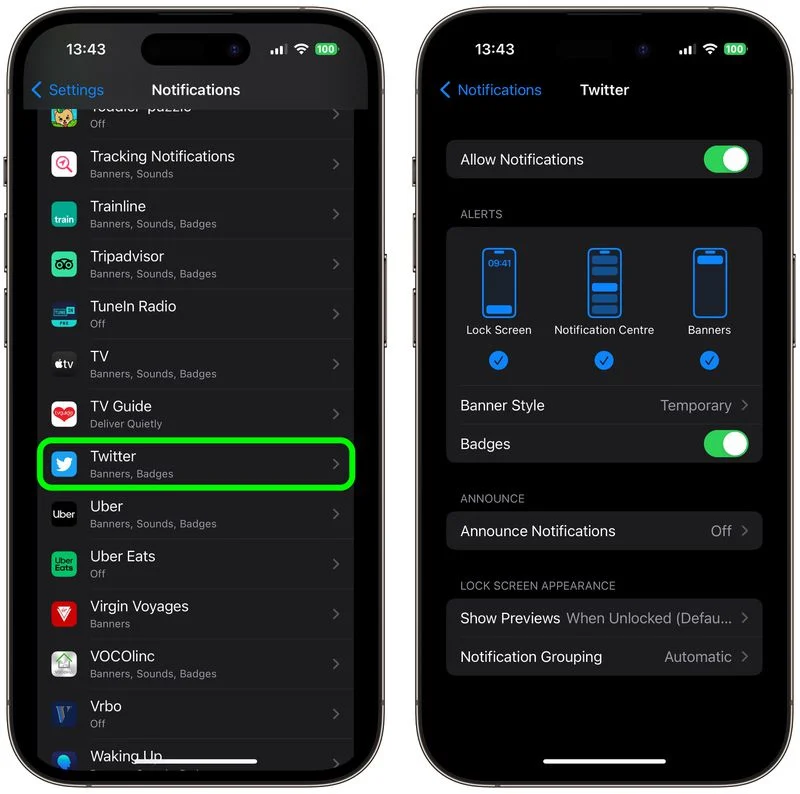
Khi bạn đã hoàn thành việc đó, bạn sẽ có thể kiểm soát các cảnh báo và huy hiệu biểu tượng cho ứng dụng web từ trong phần Thông báo của ứng dụng Cài đặt.

Thêm dấu trang trang web vào màn hình chính của bạn
Đối với các trang web không có ứng dụng dành riêng cho thiết bị di động hoặc ứng dụng web để truy cập nội dung của chúng, bạn vẫn có thể thêm dấu trang về cơ bản là dấu trang của trang web vào màn hình chính bằng cách sử dụng cùng tùy chọn Thêm vào Màn hình chính trong menu Chia sẻ của Safari.
Tạo dấu trang trên màn hình chính cho phép bạn sử dụng dấu trang đó làm cổng thông tin một chạm để truy cập nội dung trực tuyến cụ thể, thay vì phải mở trình duyệt rồi chọn dấu trang hoặc nhập địa chỉ URL của trang web.

Khi bạn nhấn vào một dấu trang của trang web trên màn hình chính, dấu trang đó sẽ mở ra trong Safari trên trang cụ thể mà bạn đã chọn. Mặc dù đó không phải là ứng dụng web, nhưng nếu trang web bạn đang liên kết có bố cục động, thân thiện với thiết bị di động (ví dụ: MacRumors), thì việc truy cập trang web đó từ màn hình chính của bạn có thể giống như trải nghiệm giống như ứng dụng.
Mua iPhone tại Vĩnh Long ở đâu uy tín
Ngay tại Vĩnh Long, 126.vn luôn là cửa hàng đi đầu với những sản phẩm iPhone chính hãng chất lượng. Chế độ bảo hành rõ ràng và hậu mãi tốt cho khách hàng khi mua sắm. Bài viết trên đã cung cấp những thông tin về:” Cách sử dụng ứng dụng web trên iPhone và iPad”, hãy theo dõi 126.vn để tìm hiểu về iPhone siêu lướt cùng những thông tin hữu ích khác!
Xem thêm: Cách cài đặt iOS 16.4 phiên bản beta cực kỳ dễ dàng
Nguồn: macrumors.com